


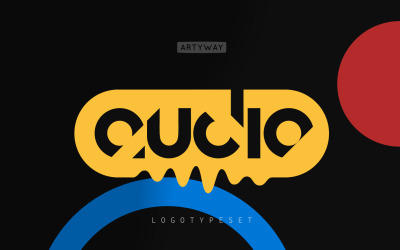
Futurism Headline and Logo Font by Artyway


Bright Sunshine Beautiful Urban Font Duo by putra_khan

Crustaceans Signature Bold Script by PradiptaCreative

Gwathlyn Beauty Monoline Font by PradiptaCreative

Gluttoner Vintage & Bold Slab Serif by PradiptaCreative

Asmaraloka a Beautiful Script by PradiptaCreative

Gluttoner Inktrap Vintage & Bold Serif by PradiptaCreative

Fidgety Fun Comic Book Font by Artyway

Blade Headline and Logo Font by Artyway

The Chisnet Font New Sans Serif Expert Mode by Monoletter
 SALE
SALE
Spigobe - Font Mix Glyphs Edition by Monoletter

Enduro Sport Headlines and Logo Typography by Artyway

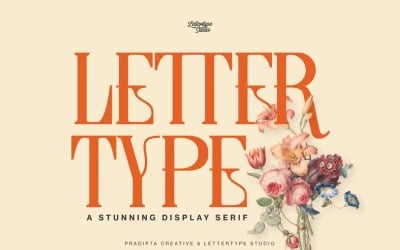
Lettertype a Stunning Display Serif by PradiptaCreative

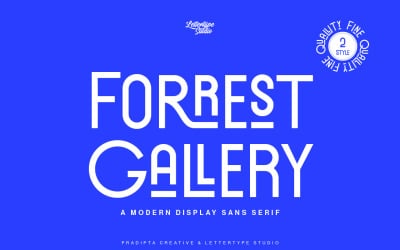
Forrest Gallery Modern Display Font by PradiptaCreative

Moderna - playful futuristic font by Artyway

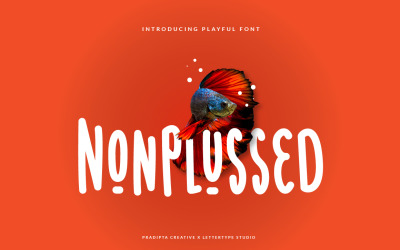
Nonplussed - Playful Display Fonts by PradiptaCreative


Evafiya - Elegant Serif Font by Salamahtype


Curlberry - A Cute Handwritten Font by Pabasar

Kingsman Dual Style! (2 layered) by putra_khan

Hanuman Bahulla - Script Font by WIDIHARINATA_Studio

Jhenyta Signature Script Fonts by PradiptaCreative

Designart Headline Typeset by Artyway

Briliantine Beautiful Script by putra_khan

Stencil Headline and Logo Font by Artyway

Magic Night - Retro Groovy Font by SAKTIAVELLIN

Belgia - Modern Classic Font by PradiptaCreative

Milestone - Modern Classic Font by PradiptaCreative

Klandestin Modern & Classical Serif by PradiptaCreative

Fat Space Font for Logo and Headline by Artyway

Geyster Modern/Vintage Font by PradiptaCreative

Carfont for sport and tech headline and logo by Artyway

5 Best Fonts and Font Packs 2024
| Template Name | Downloads | Price |
|---|---|---|
| Designer Headline and Logo Font | 2 | $15 |
| Futurism Headline and Logo Font | 8 | $20 |
| Brittany Signature Cursive Font | 10 | $18 |
| Committing - Handwritten Font | 1 | $13 |
| Innocent - Monoline Stylish Script Fonts | 2 | $15 |
Fonts to download - AI, TXT, PNG, PDF formats
Fonts make your content appealing to view and read.
Also, the font can determine the success of your content. If a font is hard to read, people may lose interest in understanding it and leaving.
Thus, to avoid such a situation, it’s extremely important to make the right choice.
The web is now full of font packages among which to use. To make their content stand out from common fonts, many people prefer to buy a unique font rather than use the common ones.
The alternative is to design your font. However, the creation requires the use of professional software and design skills.
If you don’t have experience, buying ready-made font templates might be the right solution for you as well.
Fonts at Templateog体育首页
Throughout the Templateog体育首页 marketplace, you’ll encounter multiple types of fonts. You can choose the one that best meets your needs and is in line with your brand identity.
Experts design each font template with the use of professional software. This will ensure you the best results in terms of appearance and functionality.
You can find fonts available in multiple file formats and program compatibility. Thus, you’ll be able to accomplish any purpose and use them for any intended use.
Font file formats
As for the graphics, also fonts are available in many formats. The wide availability of formats allows you to choose the most suitable one for the intended use. For example, if you’d like to edit the font using Adobe Illustrator, you can choose the AI file format.
The following are some of the most popular file formats you can encounter across the marketplace:
How to edit fonts
Each font is editable and customizable. You can change colors, shapes, or the overall design. To do so, you need to use one of the following most popular compatible programs:
- Adobe Illustrator;
- Adobe Photoshop;
- Corel Draw;
- Microsoft Word;
- Adobe XD;
- Sketch;
- Adobe InDesign;
- Figma.
What to use font templates for
You can use font templates for multiple purposes, formats, and content types. Here are some of the most common fonts uses:
- presentations;
- social media posts;
- business cards;
- brochures;
- flyers;
- videos;
- certificates;
- mockups;
- books.
Helpful tips for choosing the right font
Among thousands and thousands of options, choosing the right font is not always easy. Making the wrong choice could determine the unsuccess of your content. This explains why you should select the right font carefully and thoughtfully.
To help you in this decisional process, we listed below some of the most relevant tips you can consider to choose the right font for your project or content.
Match the font style to your brand’s character
A font should embody the character and spirit of your brand. In feminine brands, for example, italic fonts are preferred because they look more elegant and sophisticated.
Thus, based on the sensations that you’d like to transmit to your readers, you should select a certain font rather than another.
Make sure the font is easy to read
One of the essential aspects to keep into consideration when choosing a font is its readability. Using a font without letter spacing or with special characters could be hard to read, and people could easily get bored trying to understand it. Thus, opt for a simple font, which is immediately understandable and clear to the viewer’s eyes.
Conduct surveys or tests
If you’re not sure or undecided about what font to choose, you can run a test or conduct a survey, allowing people to choose the one they prefer among a limited number of options.
This way, you’ll remove any uncertainty about whether they’ll like the font or not.
Draw inspiration from other sources
Another good practice to choose a good font is to seek inspiration from other websites, content, and brands similar to yours.
With this in mind, you'll know which options are most suitable for your needs as well as those that won't.
Choose more than a single font type
Choosing a single font to use for your entire content might look monotonous. Rather, choose two or at most three fonts that look harmonious together. This will give your content a dynamic appearance, and users will be more inclined to go through it.
Best practices to use fonts
After choosing what font to use, another critical step is related to its usage and implementation.
To help you in this phase, we listed below some of the best practices you can follow.
Position and align the text strategically
When adding the text to your designs, ensure that all the boxes have the same alignment. Based on the background image spacing suitability, you need to choose whether to place the text to the center, right, or left.
Try playing with letter spacing
Letter spacing is the space between the words or single letters. Increasing the letter spacing will make your text larger and help it breathe, while reducing it will produce the opposite effect.
You can play with enlarging and decreasing the letter spacing and pick the width that looks best to you.
Don’t use cursive fonts for important information
Cursive fonts can be hard to read. Thus, you should see them just as an accent, not as important information. In other words, they should only be used to grab attention and add personality.
Create a hierarchy
The hierarchy is about leading the users’ eyes to the important details and information on your content when it comes to graphic design. Creating a hierarchy with fonts means having multiple sections divided into major headlines, subheadings, and body text.
To make the font more readable and visually appealing, choose different fonts for headlines, subheadings, and body text.
Best font types for distinct assets
Each asset has its most appropriate font style. However, picking the right ones is not always easy. And a mistake could mess up your overall content performance.
To help you, we listed below some of the most suitable font styles for different most common assets.
Best fonts for websites
When it comes to creating a professional and appealing website, it’s essential to consider colors, images, layout, and fonts. Apart from influencing the readability of your content, the fonts can communicate a lot about your brand identity, often driving the users to take important actions.
If you have doubts about which one to use, here’s a brief list of the best fonts to use for your website:
- Playfair display;
- Arvo;
- Dosis;
- Merriweather;
- Helvetica;
- Montserrat;
- Open Sans.
Best fonts for resume
Before deciding if a candidate is the right fit for a role, the recruiters usually scan the resume for a few seconds. Apart from the experience and competencies, the overall design and font style can also play a big role.
If you’re uncertain about what to choose and use, the following are some of the best fonts you can use throughout your resume:
- Times New Roman;
- Arial;
- Calibri;
- Helvetica;
- Cambria;
- Georgia;
- Garamond.
Best fonts for logo
If you want to design from scratch or modernize your logo, the font style is crucial. Besides colors and shapes, the font is the most important aspect to express your brand personality. Thus, the choice is crucial. Here’s a list of the best font styles you can choose for your logo:
- Helvetica;
- Proxima Nova;
- TT Norms Pro;
- FF DIN;
- Avenir Next;
- Nexa.
Best fonts for presentations
Fonts might play a vital role in the readability and success of your presentation. Plus, they help convey an important message. Thus, it is important to choose the right one that will help you achieve all these pursuits.
If you don’t know how to pick the right one, get inspiration from the following best fonts for presentations:
- Lato;
- Roboto;
- Fira Sans;
- Montserrat;
- Open Sans;
- Bentham.
Best fonts for cover letters
A cover letter is a document that can help you stand out from the other candidates in a job application. Despite the content, also the design and font you apply play an important role. It needs to be professional and readable but not outmoded.
Generally, the font you decide to use for your cover letter should match the one you used for your resume.
If you’re still undecided about the one to pick, you can refer to the following list of best fonts for cover letters:
- Calibri;
- Times New Roman;
- Garamond;
- Helvetica;
- Cambria;
- Georgia.
Best fonts for emails
Most businesses have embraced all the email marketing techniques. Newsletters, autoresponders, special offers, you name it. All of these allow you to reach your clients or potential customers after they’ve left your website. Thus, how you present your email content is crucial. It will determine whether or not you’ll make them come back to your site and potentially make purchases.
The email design plays an important role, and so do the fonts you use. They make it easier for the users to read your message.
To help you out in your choice, we listed below some of the best fonts to use for emails:
- Verdana;
- Helvetica;
- Georgia;
- Tahoma;
- Trebuchet.
Best font for signatures
Every design element that composes a signature is fundamental. One of these elements is certainly the font. The signature should be original and eye-catching but always readable. No matter if it's a signature for an email or a document, the same rules apply. Therefore, it's better to stick with classical styles.
Here’s a list of the best fonts for signature:
- Arial;
- Verdana;
- Georgia;
- Tahoma;
- Palatino;
- Lucida;
- Courier.
Best font for quotes
Writing quotes is almost meaningless if they’re not presented with the right typography. The font will grab the people or users’ attention and make them more willing to read. Plus, it has the power to change the way they perceive the message.
Thus, to make your quotes stand out, choose one of the following best fonts:
- Patrick Hand;
- Cedarville Cursive;
- Fondamento;
- Grand Hotel;
- Kalam;
- Dancing Script.
Most Trending and Best Aesthetic Fonts Ideas
Fonts Frequently Asked Questions
What is the best font size for a resume?
The optimal font size for your resume is anything between 10 and 12 points.
What is the best font size for body text?
It’s usually recommended to use at least 16px font for the body text.
How to create a font?
To create your font, you can use one of the following professional software and tools:
- Adobe Illustrator;
- CorelDRAW;
- Fontlab Studio;
- FontCreator;
- SummitSoft Graphic Design Studio.
How to add fonts to Photoshop?
If you want to add fonts to Photoshop, follow these simple steps:
- Go to Start Menu and click Control Panel;
- Click on Appearance and Personalization;
- Click on Fonts;
- Right-click on the list of fonts and select Install New Font;
- Select the fonts you want to add and hit OK.
